Wednesday, December 30, 2009
Saturday, December 26, 2009
Saturday, December 19, 2009
Thursday, December 10, 2009
Monday, November 30, 2009
Sunday, November 22, 2009
Sunday, November 15, 2009
Monday, November 9, 2009
Sunday, November 1, 2009
Wednesday, October 28, 2009
Friday, October 23, 2009
Sunday, October 18, 2009
Tuesday, October 13, 2009
Monday, October 5, 2009
Things to know before buying a digital camera
So what are the things to look for if you want to buy digital camera? To be able to answer these, there are 2 sets of information you have to know before you can decide. The first type of information is defining what YOU need and want in a digital camera. To do this, you can ask yourself the following questions:
- What do you want to take with your digital camera?
- How much is your budget?
- What are you resources?
- Resolution.
- Built-in memory.
- Look and feel.
- Battery life.
- LCD.
- Special features.
-Elson Tan
Monday, September 28, 2009
Monday, September 21, 2009
Wednesday, September 16, 2009
Thursday, September 10, 2009
Digital Photography Tips Help Beginner Users Make the Best Out of Their Digital Camera by: Mark Twinton
Good Lighting Source
When capturing photos with digital photography, you should keep in mind where the light source is coming from. You do not always necessitate a brilliant sunny day for the light to ruin what would otherwise be a good photo. What you need to do is making sure that the light is behind you, and you’ll have the opportunity of taking good photos.
Another one of the best digital photography tips concerns the lack of light in an indoors setting. You should ensure that the flash is on. Nevertheless, it will be much better if you avoid taking pictures in a dark room if you can.
Be Creative with Your Settings
If there is just a few minor changes, you do not have to pay to go for the obvious setting to turn your photo into a really good one. Good digital photography tips include changing the angle, moving objects out of the way that you do not want to see and getting people to pose in slightly different ways as opposed to just standing together in a group.
Taking more than one photo at a time is also part of the digital photography tips you should always keep in mind. By taking a dozen pictures of the same scene, you can easily delete all the ones you do not like, or that do not come out that well. With the capacity of getting to see the results straightaway as opposed to having to wait, you do not have to waste any film as you’ll when using the conventional camera. That’s one of the prominent benefits of having a digital camera.
Making the Most of Still Life Photos
The more digital photography tips you know, the better photos you’ll get. You should recognize that when coming to still life photography, there are plenty of digital photography tips you can use. One of the best digital photography tips concerns the issue of composition. If you like to compose the items that you like to include in your picture, it’s suggested for you to take a unique angle. Just take your time and experiment before you even think about taking a picture. In short, you necessitate to put some time into your hobby, learn a lot more about it, and obtain the best result from it!
Explore more about digital photography tips, since there are many things you haven’t known and will be answered only if you visit the links here!
About The Author
For additional benefits you will get with the digital photography tips, testimonials and the reason why people need to know more about digital photography for their home, just click the links on Digital Photography Master.http://digitalphotographymaster.com
Tuesday, September 8, 2009
Thursday, September 3, 2009
Sunday, August 30, 2009
Wednesday, August 26, 2009
Powerful of Automating Tasks in Photoshop
Of course the Actions in Photoshop not just only capable of this operations (actions metioned above), in fact it allow us to record whatever steps we have been gone through (such as any features, setting of effects that have applied). With the efficiency of this features, it can definitely able to help you to do any complex tasks with the shortest of time if you could use it effectively.
--Elson Tan
http://www.kreativsolutions.blogspot.com
http://www.kreativsolutions-indesign.blogspot.com
http://www.kreativsolutions-illustrator.blogspot.com
http://www.kreativsolutions-photoshop.blogspot.com
http://www.kreativsolutions-acrobat.blogspot.com
Facebook link:
http://www.tinyurl.com/elsontan
Friday, August 21, 2009
Tuesday, August 18, 2009
Thursday, August 13, 2009
Sunday, August 9, 2009
Wednesday, August 5, 2009
How to Restore Old Photos with Photoshop by: Michael Wysmierski
Here are some steps to follow in restoring old pictures using the Photoshop.
1. The person may use the Elements in Photoshop, which are Dust and Scratch Filter to remove the marks, scratches an blots in the photo. The Dust and Scratches Filter is located on the Menu Bar and click on the Filter Tab. A drop down will list elements and then he can choose the Noise tab and select on the Dust and Scratches.
2. After clicking on the Dust and Scratches menu, a window will pop up with two control sliders. The first slider is for the Radius and the other one is for the Threshold. There will also be another window if the preview box will be checked. These are the main options that will be used in treating the picture.
3. Adjusting the Radius slider may remove the scratches. However, there is a tendency that overdoing it may make the edges blurred too. If that happens, the option is to adjust the Threshold slider and this will allow the details to go back and make the picture clearer with the scratches disappearing. The person should be careful not to set them too far or it will only create blotches on the picture.
4. In removing the marks, selecting the whole photo will not diffuse these marks. The option is to select only the part where the scratches are located. He may use the Lasso to do this.
5. He can then feather the edges of the selected area so that the selected area will not be obvious on the picture. He can do this by clicking the Feather option and click the Scratch and Dust Filter again. He can do the process again of adjusting the Radius and Threshold sliders to get the texture needed and remove the scratches.
6. It there are still visible marks on the other parts of the picture, he can do the technique again by selecting the areas he would like to adjust. To finish the process and make the picture presentable, he can crop the image enough to remove the cracks and torn edges of the picture. The canvas may be use to equally crop the image.
7. A person may add drama on the picture by adding a drop shadow on it. This will make the picture appear as if it has been lifted off the page. The color may also be removed using the controls Shift+Ctrl+U. He can then add color by putting a little amount of Sepia. He can do this with the Hue or Saturation tab. The contrast may be adjusted using the Levels option.
This is one easy way on how to remove the blotches and marks on an old picture. This is also a good way to make the picture look new but still appear classical. It will be a pleasant and easy way to display pictures kept on old albums and cabinets for a long time.
Saturday, August 1, 2009
Monday, July 27, 2009
Wednesday, July 22, 2009
Adobe Photoshop v Adobe Illustrator
Abobe Photoshop is a very popular program used by digital photographers around the world. The abundance of Photoshop tips and tutorials make this a very easy program to learn and to use. Photoshop can be used to take any existing image and give it a professional, polished looked. Borders can be added and pictures tweaked to look better than any digital camera could make possible. Almost anything you can imagine doing to a picture is capable when using Adobe Photoshop.
Abobe Illustrator is a different program entirely. Illustrator is a vector-based drawing program that allows you to create your own unique graphics. Adobe Illustrator graphics can be used in print, online, in video, and even on your cell phone. Want to create your own background for your cell phone? It’s possible when you have adobe Illustrator, and something that can’t be done with Photoshop alone.
Both programs are vastly talked about on the web. You will find a huge array of Photoshop tutorials and illustrator tutorials, illustrator and Photoshop tips. Forums, chat rooms, and discussion groups that focus on both programs are also abundant on the web. Once you start looking, you’ll find more and more information on Adobe Photoshop and Adobe Illustrator.
While Photoshop does have some Photoshop drawing and vector art tools, the tools are nothing compared to what is available on Adobe Illustrator. With a vast array of templates that can help you get started and a number of different drawing tools, you can create your own unique graphics and artwork using Adobe Illustrator. You can create unique graphics with Photoshop, but you must start with a base image and your tools are limited in comparison to Adobe Illustrator. For the serious graphic designer, adobe illustrator is the best program to use. However, if your drawing needs are small, Photoshop will probably work just as well.
Photoshop tutorials do not extensively cover Photoshop drawing, and you’ll have to look for some Photoshop drawing specific tutorials to find truly useful information. Photoshop tips pages mention little regarding Photoshop drawing and vector art tools. However, to make your digital images look perfect Adobe Photoshop is the perfect tool for you. Once you learn how to use Photoshop to make your images perfect, you won’t be able to stop yourself from “fixing” every digital image that you use.
Adobe Illustrator is a different program. Where Photoshop helps you create a unique look using existing images, illustrator helps you create your own brand-new images. In graphic design, adobe Illustrator may be one of the best and easier tools you can use. The software is user friendly and tutorials to help you use illustrator better are all over the Internet. Whatever you need to learn about Adobe Illustrator, there’s a tutorial for that.
There’s no reason you cannot work with both adobe photoshop and adobe illustrator to create brand new images or polish existing ones. The two programs have some basic, shared components, so by mastering one you will already have a working knowledge of using the other. To make your images as stunning as possible or to create graphics that no one else has seen before, you can use both adobe photoshop and illustrator. There is no reason to pick between the two and use only one program if you have uses for both. Because the two programs and their uses are so different, it’s probably preferable to use both adobe programs for your digital photography and image creations.
In their own unique ways, adobe photoshop and adobe illustrator and great additions to your existing software. Each program has vast uses for the digital photographer and graphic designer, and you’ll find that both are equally useful when it comes to creating the best and most sophisticated images. Tutorials, photoshop tips, and adobe illustrator information that you’ll find online make using these programs quick and easy. The more you use these adobe programs, the more you’ll want to use them. Who knows what you’ll create next?
About The Author
This article was written by Kevin M. Sugrue the creator of FreePhotoshopZone.com! Free Photoshop Zone offers free photoshop tutorials and free photoshop articles! To visit our site go to http://www.freephotoshopzone.com.
Sunday, July 19, 2009
Thursday, July 16, 2009
Monday, July 13, 2009
Thursday, July 9, 2009
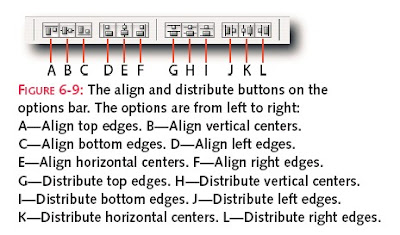
Aligning and Distributing Paths
1. Click the work path in the Paths palette to activate the component paths.
2. Select the Path Selection tool and then marquee the component paths, or Shift-click them.
3. Select an alignment option from the options bar.
Note: The component paths will align automatically for you according to the selected option. To distribute, make sure that you have three or more component paths selected and then at step 3 select a distribution option from the options bar.
http://www.kreativsolutions.blogspot.com
http://www.kreativsolutions-indesign.blogspot.com
http://www.kreativsolutions-illustrator.blogspot.com
http://www.kreativsolutions-photoshop.blogspot.com
http://www.kreativsolutions-acrobat.blogspot.com
Facebook link:
http://www.tinyurl.com/elsontan
Friday, July 3, 2009
Monday, June 29, 2009
Wednesday, June 24, 2009
Sunday, June 21, 2009
Hacking Selection Mask - Part 4
First, choose Select➜Transform Selection and then move the pointer outside the bounding box.
Another option, which you may have more control of it. After choosing Transform Selection, insert the cursor in the Set Rotation text field on the options bar and then just use the Up/Down Arrow keys to adjust the rotate angle.
Inversing Selections. To select unselected areas or if you want to deselect everything, choose Select➜Inverse or press Ctrl+Shift+I (Windows), Cmd+Shift+I (Mac OS). To revert/apply again, just press repeatedly .
Growing Selections and Adding Similar Colors. After you have made selections, you can use Grow/Similar command to expand the selections. Photoshop uses the tolerance set for the Magic Wand tool to determine which pixels to add to the selection. Having used the Magic Wand tool to select a range of colors, you can add to the range by holding down Shift and clicking another sample area. However, sometimes that can yield unexpected results.
Loading Selections from Open Documents. To load a selection from another open document, you may either drag and drop between source and target document windows or save the selection as an alpha channel from the Channels palette and then choose Select➜Load Selection. In the Load Selection dialog box, choose the source document and the alpha channel from the pop-up menus. This method has the added advantage of giving you the option of adding, subtracting, or intersecting the incoming selection with any active selection in the target document.
http://www.kreativsolutions.blogspot.com
http://www.kreativsolutions-indesign.blogspot.com
http://www.kreativsolutions-illustrator.blogspot.com
http://www.kreativsolutions-photoshop.blogspot.com
http://www.kreativsolutions-acrobat.blogspot.com
Facebook link:
http://www.tinyurl.com/elsontan
Monday, June 15, 2009
Hacking Selection Mask - Part 3
To have any modification on your selections, just go to menu Select➜Modify; then, from the submenu, choose Border, Smooth, Expand or Contract that allows you to enter any value in pixels in the pop-up dialog box.
Adding, Subtracting and Intersecting Selections. You can add to, subtract from, or intersect with a selection while creating it or after the event.To do so, press Shift to add;Alt (Windows),Opt (Mac OS) to subtract; Alt+Shift (Windows), Opt+Shift(Mac OS) to intersect. You can also specify an option for the selection tool in the options bar before you use it by clicking one of the buttons. The options are, from left to right, New Selection, Add to Selection, Subtract from Selection and Intersect with Selection.
Friday, June 12, 2009
Hacking Selection Mask - Part 2
Duplicating and moving with Selection Content. To move a selection marquee and duplicate the content at the same time,select the Move tool, hold down Alt(Windows), Opt (Mac OS), and then drag or use arrow keys. Alternatively, hold down Ctrl+Alt (Windows), Opt (Mac OS) and then drag.
Hiding the Marching Ants. You may need to hide marching ants (marquee boarder) by pressing "H" key in order to have a cleaner preview . Pressing "H" once more to reveal the marching ants border. Optional way for Whatever hidden or unhidden by the keyboard shortcut can be specified in View➜Show➜Show Extras Options.
Sunday, June 7, 2009
Hacking Selection Mask - Part 1
Switching Polygonal Lasso Tool Modes. When you use the Polygonal Lasso tool to draw straight lines, press Alt (Windows), Opt (Mac OS) and holding mouse click to draw freehand. To revert to straight lines, just release mouse holded to single click.
Changing Sample Size for Magnetic Lasso Tool. When using Magnetic Lasso tool, controlling the size for object drawing, large width for smooth areas and a small width for complicated areas. Quick way to change the width of the sample area by using the left/right square bracket keys.
Moving Selections. Holding down Spacebar and drag allows you to move the marquee selection which you have drawn.
http://www.kreativsolutions.blogspot.com
http://www.kreativsolutions-indesign.blogspot.com
http://www.kreativsolutions-illustrator.blogspot.com
http://www.kreativsolutions-photoshop.blogspot.com
http://www.kreativsolutions-acrobat.blogspot.com
Facebook link:
http://www.tinyurl.com/elsontan
Thursday, June 4, 2009
Sunday, May 31, 2009
What’s new in Photoshop CS4
Adjustments panel
Quickly access the controls you need to non-destructively adjust image color and tone in the Adjustments panel. Includes on-image controls and presets in one location. See Adjustments panel overview.
Masks panel
Quickly create precise masks in the Masks panel. The Masks panel offers tools and options for creating editable pixel- and vector-based masks, adjusting mask density and feathering, and selecting non-contiguous objects. See Masking layers.
Advanced compositing
Create more accurate composites using the enhanced Auto-Align Layers command, and use the spherical alignment to create 360-degree panoramas. The enhanced Auto-Blend Layers command smoothly blends color and shading, and extends your depth of field by correcting vignettes and lens distortion. See Retouching and transforming.
Canvas rotation
Click to smoothly turn your canvas for nondestructive viewing at any desired angle. See Use the Rotate View tool.
Smoother panning and zooming
Gracefully navigate to any area of an image with smoother panning and zooming. Maintain clarity as you zoom to invididual pixels, and easily edit at the highest magnification with the new Pixel Grid. See Viewing images.
Better raw processing in Camera Raw
Apply corrections to specific areas of an image using the Camera Raw 5.0 plug-in, enjoy superior conversion quality, and apply postcrop vignettes to images. See Camera Raw.
Improved Lightroom workflow
Enhanced integration between Photoshop CS4 and Photoshop® Lightroom® 2 allows you to open photos from Lightroom in Photoshop and seamlessly roundtrip back to Lightroom. Automatically merge photos from Lightroom into panoramas, open as HDR images, or open as multilayer Photoshop file.
Efficient file management with Adobe® Bridge CS4
Enjoy efficient visual asset management with Adobe Bridge CS4, which features faster startup, workspaces that suit the task at hand, and the ability to create web galleries and Adobe PDF contact sheets. See Working with Adobe Bridge.
Powerful printing options
The Photoshop CS4 print engine provides tight integration with all the most popular printers, the capability to preview out-of-gamut image areas, and support for 16-bit printig on Mac OS. See Printing.
3D acceleration
Enable OpenGL Drawing to accelerate 3D operations. See About OpenGL.
Comprehesive 3D tools
Paint directly on 3D models, wrap 2D images around 3D shapes, convert gradient shapes to 3 objects, add depth to layers and texxt, and enjoy exporting to common 3D formats. See 3D and technical imaging.
Higher performance on very large images (Windows only)
Work faster with very large images by taking advantage of additional RAM. (Requires a 64-bit computer with a 64-bit version of Microsoft Windows Vista®).
To download : Photoshop help (pdf)Thursday, May 28, 2009
Thursday, May 21, 2009
Using the Apply Image Command
To use Apply Image,open the two documents that you want to blend. Make sure that they both have the same pixel dimensions (Image➜Image Size) and then take the following steps:
- Select the document that you want as the target (the blending will be applied to this document).
- Choose Image➜Apply Image.
- In the Apply Image dialog box,select the source file from the Source pop-up menu.
- Next,select a layer and channel from the Layer and Channel pop-ups.
- In the Blending section, select a blend mode from the pop-up and specify an opacity level, or leave it at 100%.
- Check the Mask box.
- Select the document that you want to use as the source for the mask from the Image pop-up.
- Choose a layer as the source for the mask from the Layer pop-up,or leave it on Merged.
- Choose a channel or alpha channel from the Channel pop-up, or leave it on Gray for default composite channel. If you selected an alpha channel, you can invert the mask by checking the Invert box. You are not restricted to inverting only the alpha channel; you can invert the single channels or the composite channels.
- Click the OK button to apply the blend.
http://www.kreativsolutions.blogspot.com
http://www.kreativsolutions-indesign.blogspot.com
http://www.kreativsolutions-illustrator.blogspot.com
http://www.kreativsolutions-photoshop.blogspot.com
http://www.kreativsolutions-acrobat.blogspot.com
Facebook link:
http://www.tinyurl.com/elsontan
Monday, May 18, 2009
Wednesday, May 13, 2009
Saturday, May 9, 2009
Monday, May 4, 2009
Tuesday, April 28, 2009
Thursday, April 23, 2009
Tuesday, April 21, 2009
Easiest way to cycle through to view the Layer Blend Modes effect
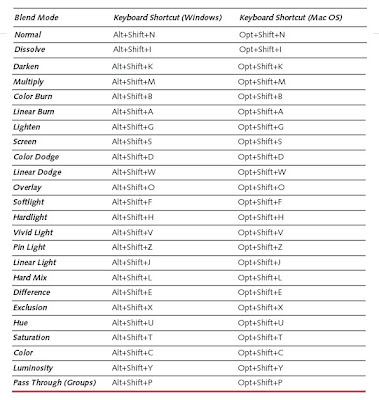
Wanted to see the effect combination of a layers transparency mode when blending down with the layers underneath, here the tips for you. Select and click the Blend Mode pop-up at the top of the Layers palette and choose from the menu list. Alternatively, you can use a keyboard shortcut to quickly cycle through all the available blend modes and settle on the one that gives you the effect you are after. To use the keyboard shortcut, just to remember make sure that a painting tool is not selected (pressing M for marquee tool is usually quick and safe). Next, hold down the Shift key and then press the Plus (+) key to go down the list or the Minus (-) key to go up the list.You can also go straight to a blend mode using specific keyboard shortcuts as shown below:

Wednesday, April 15, 2009
This is so called powerful photo retouching, get you to the perfect appearance
http://www.kreativsolutions.blogspot.com
http://www.kreativsolutions-indesign.blogspot.com
http://www.kreativsolutions-illustrator.blogspot.com
http://www.kreativsolutions-photoshop.blogspot.com
http://www.kreativsolutions-acrobat.blogspot.com
Facebook link:
http://www.tinyurl.com/elsontan
Wednesday, April 8, 2009
Wednesday, April 1, 2009
Thursday, March 26, 2009
Sharing simplest way to sharpen your image details
http://www.kreativsolutions.blogspot.com
http://www.kreativsolutions-indesign.blogspot.com
http://www.kreativsolutions-illustrator.blogspot.com
http://www.kreativsolutions-photoshop.blogspot.com
http://www.kreativsolutions-acrobat.blogspot.com
Facebook link:
http://www.tinyurl.com/elsontan
Monday, March 23, 2009
Thursday, March 19, 2009
Fill and Opacity in layer palette
http://www.kreativsolutions.blogspot.com
http://www.kreativsolutions-indesign.blogspot.com
http://www.kreativsolutions-illustrator.blogspot.com
http://www.kreativsolutions-photoshop.blogspot.com
http://www.kreativsolutions-acrobat.blogspot.com
Facebook link:
http://www.tinyurl.com/elsontan
Tuesday, March 17, 2009
Masking fur techniques
http://www.kreativsolutions.blogspot.com
http://www.kreativsolutions-indesign.blogspot.com
http://www.kreativsolutions-illustrator.blogspot.com
http://www.kreativsolutions-photoshop.blogspot.com
http://www.kreativsolutions-acrobat.blogspot.com
Facebook link:
http://www.tinyurl.com/elsontan
Wednesday, March 11, 2009
Thursday, March 5, 2009
Layers rasterizing
To rasterize a layer, just click on any layer, then choose Layer menu and choose Rasterize of submenu. Alternatively, you can also use the feature by Right-click (Windows), or Ctrl-click (Mac OS) the layer tile and select the appropriate item from the contextual menu. There are three downsides to rasterizing vector data. One, the file size is increased because not only must each pixel’s location be described using bits but so must its color values. Two, images composed of pixels are resolution dependent and can suffer from loss of quality when they are output to a larger-than-optimal resolution. Three, the operation cannot be reversed without recourse to expensive third-party plug-ins.
TIP: Before rasterizing a layer, consider creating a duplicate that you can fall back onshould the need arise.
http://www.kreativsolutions.blogspot.com
http://www.kreativsolutions-indesign.blogspot.com
http://www.kreativsolutions-illustrator.blogspot.com
http://www.kreativsolutions-photoshop.blogspot.com
http://www.kreativsolutions-acrobat.blogspot.com
Facebook link:
http://www.tinyurl.com/elsontan
Thursday, February 26, 2009
Content-Aware Scaling
Keep an eye on my blogs:
http://www.kreativsolutions.blogspot.com
http://www.kreativsolutions-indesign.blogspot.com
http://www.kreativsolutions-illustrator.blogspot.com
http://www.kreativsolutions-photoshop.blogspot.com
http://www.kreativsolutions-acrobat.blogspot.com
Facebook link:
http://www.tinyurl.com/elsontan
Tuesday, February 24, 2009
Aligning and distributing layer content

Before you can use either method, you need to link the layers so that you could to either align or distribute. Note that to distribute content, you first must select a minimum of three layers. After the layers have been linked or selected, the command buttons then become available to you. Then it’s just a question of deciding whether you want to use the commands from the Layer menu or the options for the Move tool for you to get centerised, flush left or right alignment.
Keep an eye on my blogs:
http://www.kreativsolutions.blogspot.com
http://www.kreativsolutions-indesign.blogspot.com
http://www.kreativsolutions-illustrator.blogspot.com
http://www.kreativsolutions-photoshop.blogspot.com
http://www.kreativsolutions-acrobat.blogspot.com
Facebook link:
http://www.tinyurl.com/elsontan

